Developer Tools help developers write and debug websites on Firefox. This newsletter gives an overview of the work we’ve done as part of the Firefox 116 Nightly release cycle.
Firefox being an open source project, we are grateful to get contributions from people outside of Mozilla:
- Gregory Pappas removed unused
devtools.remote.wifi.scanpref (#1837724) - Long time contributor Sebastian Zartner (he was already contributing to Firebug!) finalized his awesome work to implement Custom Formatters (#1752760). Learn more about how the feature works in Sebastian’s blog post.
DevTools are written in HTML, CSS and JS so any web developer can contribute! Read how to setup the work environment and check the list of mentored issues
Networking
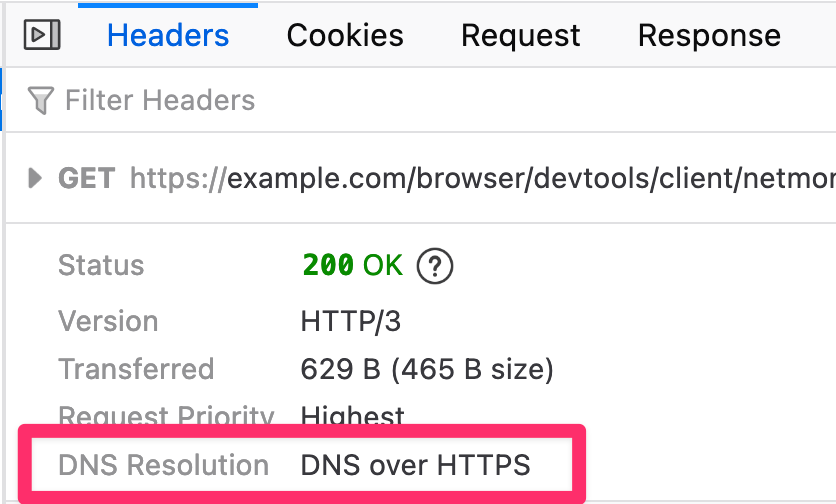
The Network Monitor now displays if a request was resolved with DoH (DNS over HTTPS) in the Headers panel (#1810195)

DoH improves privacy by hiding domain name lookups from someone lurking on public Wi-Fi, your ISP, or anyone else on your local network. DoH, when enabled, ensures that your ISP cannot collect and sell personal information related to your browsing
https://support.mozilla.org/en-US/kb/firefox-dns-over-https
We also don’t show the proxy-authentication HTTP header anymore, as it’s not actually sent to the server and could be confusing for users (#1816115).
In order to align with Chrome and Safari, the title of page entries in HAR export is not the value of document.title anymore, but the URL of the entry (#1828896).
Inspector fixes and improvements
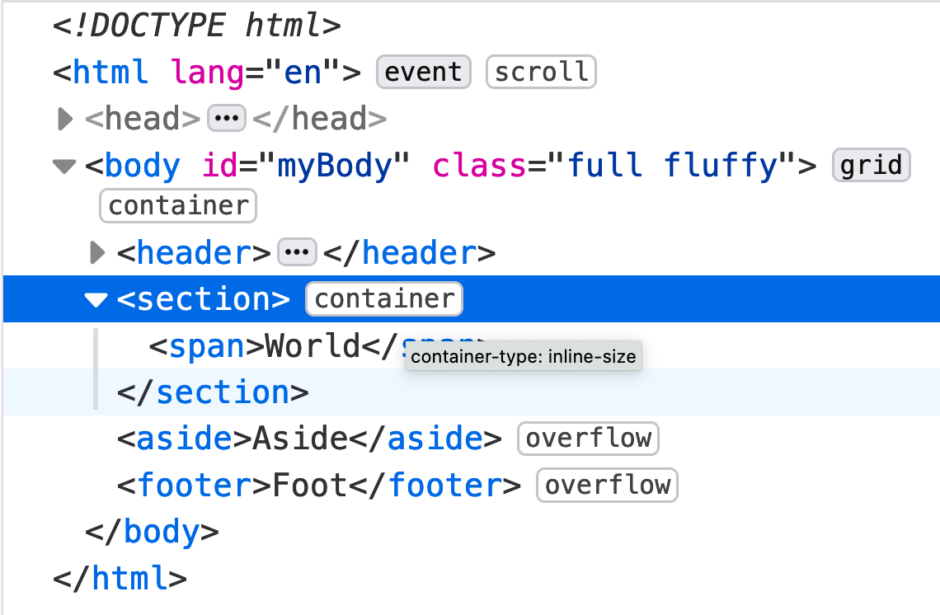
There’s a new badge to win in the Inspector! Well, you’re not really winning anything beside from the joy of using CSS container queries. Now all elements with a container-type of inline-size or size will be decorated with a “container” badge (#1789193).

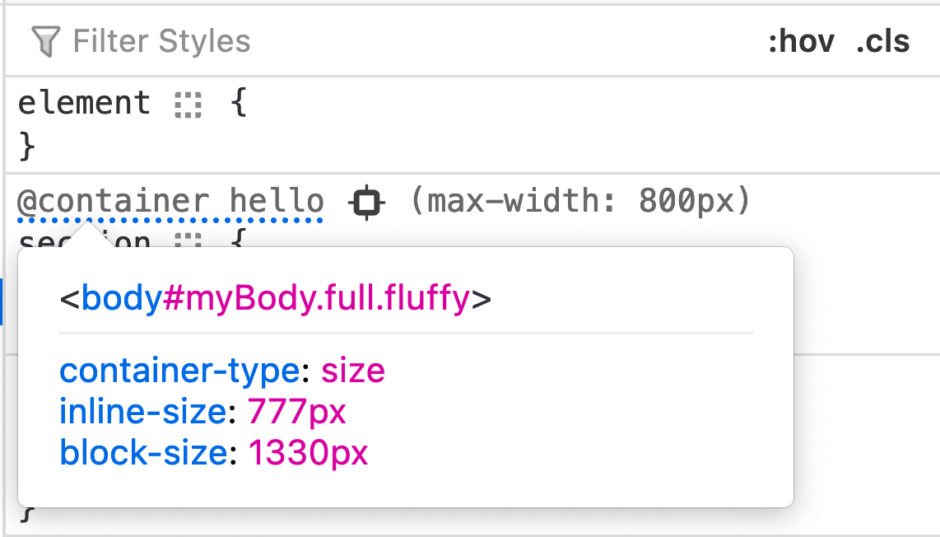
container-type property is displayed when you hover the badgeThis is a good opportunity to remind you that you can also get information about a query container by hovering the @container declaration in the rule view

Finally, we fixed so CSS variables set on the shadow DOM host element are displayed in the rule view (#1836755)
Happy debugging, see you next month for an exciting update!
Leave a Reply