Developer Tools
-

Firefox DevTools Newsletter — 137
Network request override, early hints headers, font metadata and more
-

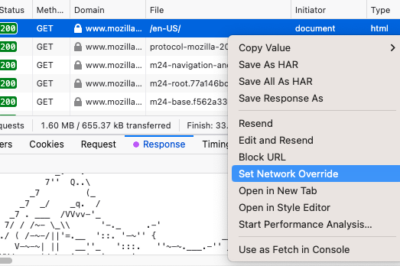
Network override in Firefox DevTools
In Firefox 137, you can directly set network response overrides in Firefox DevTools. Learn more about this new feature.
-

Firefox DevTools Newsletter — 136
lossless JSON parsing debugging, persisting Network Raw response setting, better Inspector autocomplete and more!
-

Firefox DevTools Newsletter — 135
CHIPS cookies, more requests and new console helper
-

Firefox DevTools Newsletter — 134
Debugger fixes and accessibility improvements
-

Firefox DevTools Newsletter — 133
Performance and stability are on the menu for the last Firefox version of 2024
-

Firefox DevTools Newsletter — 132
Bug fixes for enhanced stability
-

Firefox DevTools Newsletter — 131
Supercharging CSS variables debugging and many more improvements to the Inspector
-

Firefox DevTools Newsletter 130
Important Debugger fixes and quality of life Inspector improvements
-

Firefox DevTools Newsletter — 129
Massive performance improvements, @starting-style support and accessibility fixes