Developer Tools help developers write and debug websites on Firefox. This newsletter gives an overview of the work we’ve done as part of the Firefox 119 Nightly release cycle. You can find the full list of fixed bugs in this release here.
The 119 work was happening during the summer, which is always less busy as people take some time off to enjoy the shiny sun. Luckily for us, we got a lot of contributions from people outside of Mozilla:
- Zac Svoboda helped us on many fronts:
- Made the JSON Viewer show the raw data when the response is not valid JSON (#1764897)
- Fixed some React propTypes in the JSON viewer code (#1852298)
- Improved the styling of the compatibility panel (#1643843)
- Fixed the contrast for links across the toolbox (#1673582) and for the Layout flex/grid highlight toggle (#1844071)
- Corrected a typo in a variable name (#1646638)
- Sebastian Zartner , a long time DevTools contributor, also helped us a lot:
- He improved the Inactive CSS feature which now reports ignored properties on
::first-letter(#1842175) ,::cue(#1849235) and::placeholder(#1849255) pseudo-elements - Made the path of manually added cookies in Storage Inspector to root instead of URL path (#1748422)
- Fixed a test intermittent (#1850952)
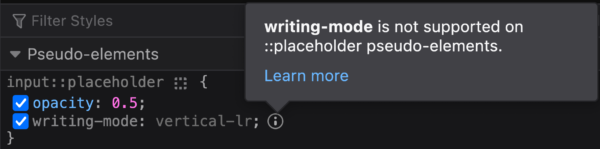
- He improved the Inactive CSS feature which now reports ignored properties on

writing-mode for ::placeholder elements- Vinny Diehl fixed an issue in the Shape path editor for
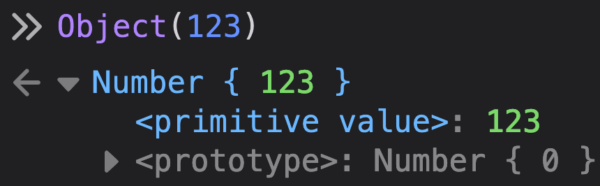
inset()when it was using pixels on an element sized in percentage (#1853559) - LyScott123 improved our Object Inspector to show wrapped primitive (#1695150)

<primitive value> node shows the, well, wrapped primitive valueWant to help? DevTools are written in HTML, CSS and JS so any web developer can contribute! Read how to setup the work environment and check the list of mentored issues.
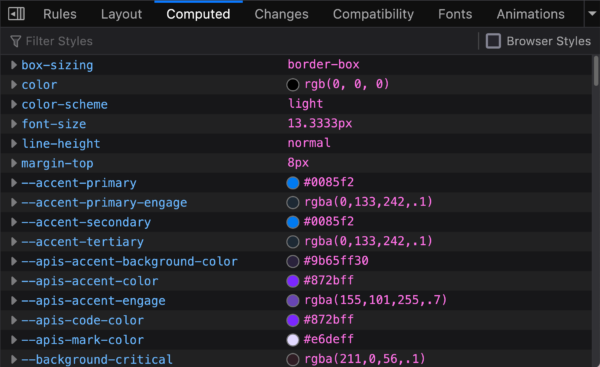
CSS Custom properties computed value
A few months ago, the talented Ana Tudor complained on Mastodon:
As we don’t like people being sad, we put some work into the computed panel so it also displays custom properties (#1834690).

This is not the first time we’re implementing a feature or fixing a bug after someone tagged us on X/Mastodon. As a matter of fact, we do like to hear from you about what tool you want or what’s broken in the toolbox. So don’t hesitate to file a bug on Bugzilla, or reach out on social media, we might end up implementing your nice idea 🙂
Debugger stability
For this release, we landed a few small but useful bug fixes.
The Debugger would sometimes underline the wrong token for errors, due to some missing information in the JS engine (#1845865). Thanks a lot to the SpiderMonkey team for fixing this!
We fixed a crash in the Debugger panel (#1849946), as well as an issue with the “Map Scopes” feature (#1849987). By the way we started a project to make this feature faster and more robust, so hopefully we’ll share the result of that work in a future newsletter 🙂.
We’re also continuing our efforts to make the Debugger as fast as possible and fixed a few issues (#1851522, #1851566, #1852979, #1853124). We got positive numbers in our performance tracking infrastructure showing the impact of those patches, but as the overall work spans multiple releases, we’ll do a summary of those results in a dedicated blog post later when this work is over.
Thank you for reading this and using our tools, see you next month for a new round of exciting updates 🙂
Leave a Reply