WebDriver is a remote control interface that enables introspection and control of user agents. As such it can help developers to verify that their websites are working and performing well with all major browsers. The protocol is standardized by the W3C and consists of two separate specifications: WebDriver classic (HTTP) and the new WebDriver BiDi (Bi-Directional).
This newsletter gives an overview of the work we’ve done as part of the Firefox 121 release cycle.
Contributions
With Firefox being an open source project, we are grateful to get contributions from people outside of Mozilla.
WebDriver code is written in JavaScript, Python, and Rust so any web developer can contribute! Read how to setup the work environment and check the list of mentored issues for Marionette.
WebDriver BiDi
New: “browsingContext.contextDestroyed” event
browsingContext.contextDestroyed is a new event that allows clients to be notified when a context is discarded. This event will be emitted for instance when a tab is closed or when a frame is removed from the DOM. The event’s payload contains the context which was destroyed, the url of the context and the parent context id (for child contexts). Note that when closing a tab containing iframes, only a single event will be emitted for the top-level context to avoid unnecessary protocol traffic.
Support for “userActivation” parameter in script.callFunction and script.evaluate
The userActivation parameter is a boolean which allows the script.callFunction and script.evaluate commands to execute JavaScript while simulating that the user is currently interacting with the page. This can be useful to use features which are only available on user activation, such as interacting with the clipboard. The default value for this parameter is false.
Support for “defaultValue” field in browsingContext.userPromptOpened event
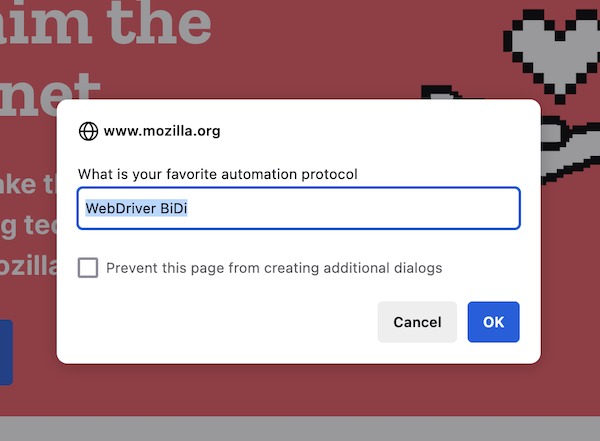
The browsingContext.userPromptOpened event will now provide a defaultValue field set to the default value of user prompts of type “prompt“. If the default value was not provided (or was an empty string), the defaultValue field is omitted.
Here is an example payload for a window.prompt usage:
{
"type": "event",
"method": "browsingContext.userPromptOpened",
"params": {
"context": "67b77507-0728-496f-b951-72650ead8c8a",
"type": "prompt",
"message": "What is your favorite automation protocol",
"defaultValue": "WebDriver BiDi"
}
}
Updates for the browsingContext.captureScreenshot command
The browsingContext.captureScreenshot command received several updates, some of which are non backwards-compatible.
First, the scrollIntoView parameter was removed. The parameter could lead to confusing results as it does not ensure the scrolled element becomes fully visible. If needed, it is easy to scroll into view using script.evaluate.
The clip parameter value BoxClipRectangle renamed its type property from “viewport” to “box“.
Finally, a new origin parameter was added with two possible values: “document” or “viewport” (defaults to “viewport“). This argument allows clients to define the origin and bounds of the screenshot. Typically, in order to take “full page” screenshots, using the “document” value will allow the screenshot to expand beyond the viewport, without having to scroll manually. In combination with the clip parameter, this should allow more flexibility to take page, viewport or element screenshots.
Typically, you can use the origin set to “document” and the clip type “element” to take screenshots of elements without worrying about the scroll position or the viewport size:
{
"context": "67b77507-0728-496f-b951-72650ead8c8a",
"origin": "document",
"clip": {
"type": "element",
"element": {
"sharedId": "67b77507-0728-496f-b951-72650ead8c8a"
}
}
}
Added context property for Window serialization
Serialized Window or Frame objects now contain a context property which contains the corresponding context id. This id can then be used to send commands to this Window/Frame and can also be exchanged with WebDriver Classic (Marionette).
Bug Fixes
- Fixed a bug where serialization of a Node nested inside of a data structure (
Array,Map,Set, etc.) was failing. browsingContext.navigatewithwaitset to “none” should always return the correct navigation id.
Marionette (WebDriver classic)
Added support for Window and Frame serialization
Marionette now supports serialization and deserialization of Window and Frame objects.
Leave a Reply