Developer Tools help developers write and debug websites on Firefox. This newsletter gives an overview of the work we’ve done as part of the Firefox 115 Nightly release cycle.
Firefox being an open source project, we are grateful to get contributions from people outside of Mozilla:
- Martín González Gómez extracted a
ViewportSizehighlighter from theRulershighlighter (#1827565). - Gregory Pappas fixed a visual issue in the event listener tooltip (#1835426)
- Canadahonk updated the Rules view to show
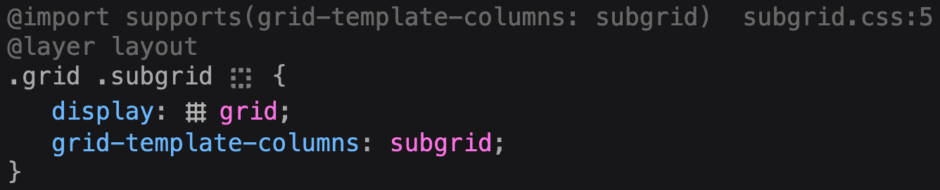
supportsconditions for@importCSS rules (#1827886)
Conditional import allows to only import a stylesheet if the client matches given conditions, which is great for progressive enhancement. For example you can load a stylesheet only if subgrid is supported:

@import url("subgrid.css") layer(layout) supports(grid-template-columns: subgrid)DevTools are written in HTML, CSS and JS so any web developer can contribute! Read how to setup the work environment and check the list of mentored issues
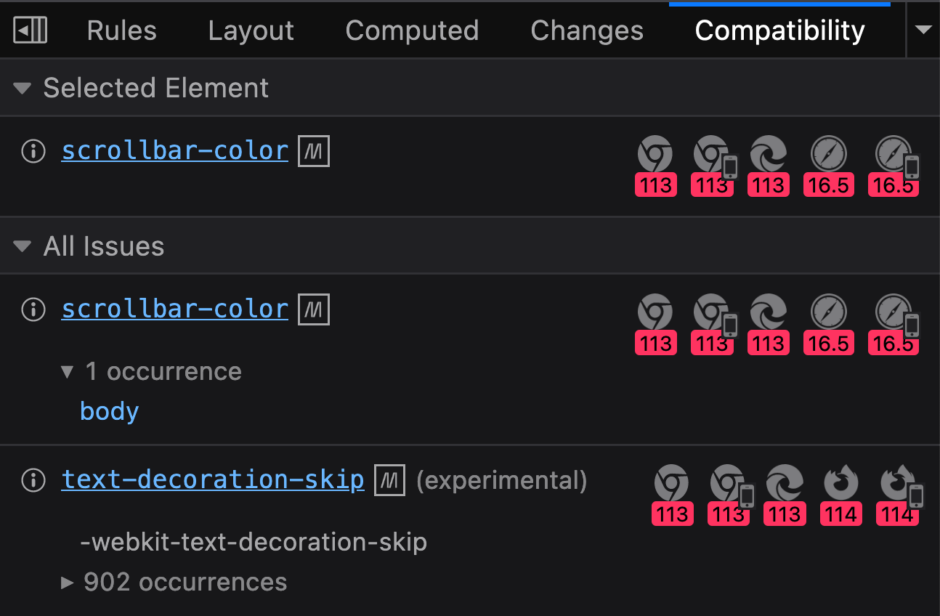
Compatibility panel improvement
The compatibility panel displays properties used in the page that might not be supported in some browsers. We tweaked the design a bit to surface the most important information. Mainly, it now shows the version of unsupported browsers below the icon (#1830012). The UI is more consistent (#1835032) and the links to MDN should be more obvious (#1832810)

HAR file generation
The HTTP Archive format (aka HAR) enables you to export detailed information about network requests. We updated our HAR file producer to handle multiple page navigations (#1248454). While working on this, we discovered a flaw in our implementation when the Netmonitor requests list was filtered and fixed the issue (#1833656)
Better, Faster, Stronger Debugger
Raise your hand if you ever ended up stepping deep into some framework dependency while all you ever wanted was to debug your own web app code (🙋). Framework authors are aware of this, and a few months ago Angular and Google added the x_google_ignoreList sourcemap extension to tell the Debugger which files it should ignore. This is now supported in Firefox DevTools as well (#1824705), and you can read how to enable it in our documentation page. We also added an option to hide those ignored sources so it doesn’t clutter the sources tree (#1824703).
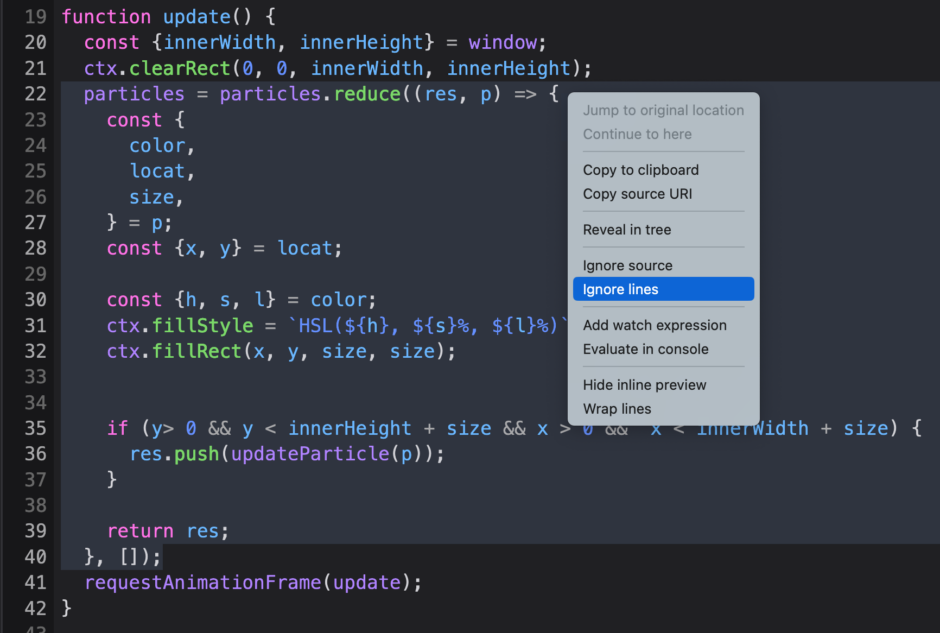
Did you wish you could ignore only a portion of a file instead of the whole script? Well, we have good news for you! You can now ignore specific lines within a file (#1832019) so you’ll never step into that part of the code (documentation).

reduce functionNew features are great, but we also want to make sure the Debugger is a solid and snappy as possible, so we’re happy to report that opening large files is now ~30% faster, and search in all files 5% faster (#1772879)
Finally we updated our WASM parser to support the new types being introduced in the WebAssembly GC proposal (#1812128)
Miscellaneous
- There is now a checkbox in the Settings panel to disable the F12 key as keyboard shortcut for toggling DevTools (#1704521)
- We fixed an issue in the console where the autocomplete could hang the browser when trying to access
__proto__on a proxy with a cyclical prototype chain (#1835680) - When displaying objects in the console or the debugger, we automatically execute getters that we consider safe in order to provide more useful information to the user. We refined the way we detect those safe getters so we can display their resulting value in more cases (#1820951)
- An issue was fixed in the Debugger which was preventing to expand properties in the preview tooltip (#1835990)
- The Debugger could be confused and step into the compiled file, although the original one was available (#1634721)
Leave a Reply