Developer Tools help developers write and debug websites on Firefox. This newsletter gives an overview of the work we’ve done as part of the Firefox 118 Nightly release cycle.
Firefox being an open source project, we are grateful to get contributions from people outside of Mozilla:
- Krishna Ravishankar made it possible to copy WebSocket binary payload to the clipboard in the Network Monitor (#1578994)
- Andrew de Rozario fixed an issue in the Network Monitor where form data query parameters were truncated (#1791983)
- Sebastian Zartner improved the Inactive CSS feature so we will show warnings when
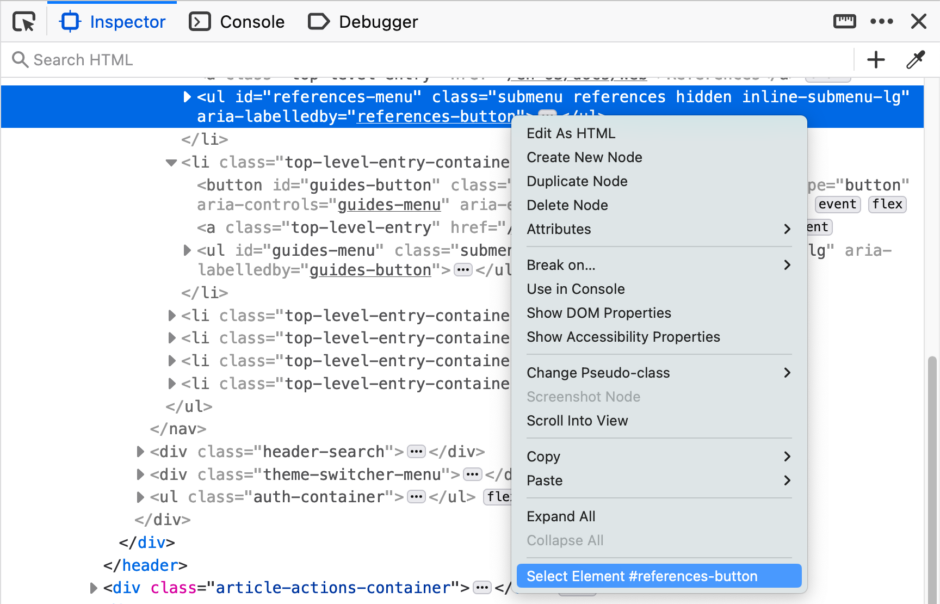
- Sebastian also revived the work from Takeshi Kurosawa to add links on ARIA attributes referring to other elements (#1546003)

aria-labelledby attribute linking to an element whose id is references-button. Right-clicking on the attribute will offer the possibility to select the references-button element in the inspector. Ctrl+click (Cmd+click on OSX) on the attribute will also select the referred element.- Gregory Pappas removed the unused
devtools.storage.test.forceLegacyActorspref (#1847285) - jackyzy823 fixed a typo in a utility function (#1847513)
Want to help? DevTools are written in HTML, CSS and JS so any web developer can contribute! Read how to setup the work environment and check the list of mentored issues
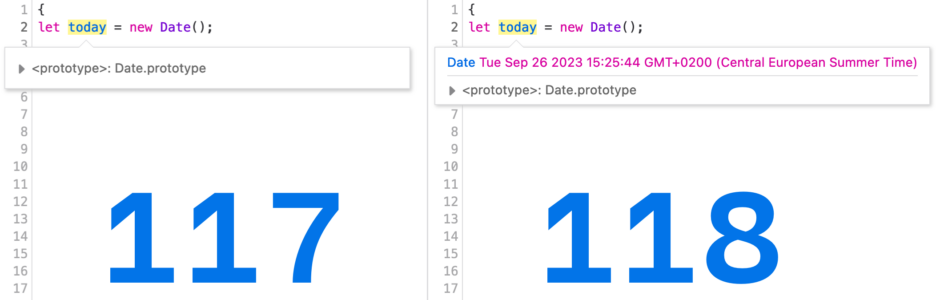
Better Debugger Tooltip
We refreshed the Debugger tooltip (#1687440) to make it easier to understand what the hovered value actually is. This is especially useful for values for which we used to display less than ideal result, like Date instances.

Faster Inspector
In Firefox 117, we landed the initial support for CSS nesting. We then got a report that the inspector could be quite slow when trying to display deeply nested CSS rules (#1844446). We managed to tame that regression (#1845731) and we’re now actively monitoring the performances on such situation (#1846947).
Another fixes we did for this particular issue ended making other use cases (e.g. expanding the whole element tree in the markup view) significantly faster (#1845730).
Stronger tools
This version comes with a wide variety of bug fixes:
- No more hang when inspecting element on Astro.js powered pages in development mode (#1847440)
- Show event listener popup on click, for some specific flavor of jQuery event listeners (#1792737)
- Remove stylesheets from the StyleEditor when
<style>/<link>node are removed from the DOM (#1771113) - Avoid doing too many computation that would lead to browser lock-up in the Debugger on pages with many evaluated sources (#1841573)…
- … which also revealed some issues in the Debugger tab context menus on evaluated sources (#1848011)
- Ensure that the “Map scope” feature can be enabled after the Debugger paused (#1849987)
- Inline preview for exception in the Debugger now work when the exception occurs on the first line of inline scripts (#1849144)
- Resent request are no longer blocked by Opaque Request Blocking (#1824658)
Thank you for reading this and using our tools, see you next month for a new round of exciting updates 🙂
Leave a Reply