2024-02-03 Update
Given the feedback we received on this blog post and in other channel, we’re reverting this and the Enter key will work the way it was previously. The fix is already in Firefox Beta/Developer Edition 123.0b6, and will be in Firefox 122.0.1 which should be released 2024-02-06.
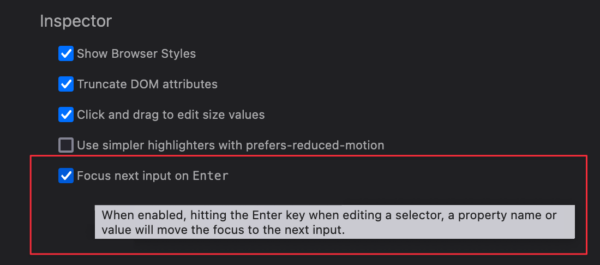
If you liked the “new” behavior that we were trying to introduce, you can enable it by navigating to about:config, and set devtools.inspector.rule-view.focusNextOnEnter to false. We also plan to expose this option in the settings UI (#1878490).
The new focus indicator style we introduced also revealed a couple issues that we’ll tackle in next releases:
- The closing bracket is focusable, and hitting Enter or Space while it has the focus will add a new property to the rule. This is definitely not self-explanatory, so we’ll try to make it better (#1876676). Note that you can still click anywhere in the rule where there no item to add a new property, and we’ll keep it that way.
- It’s hard to tell when an element is focused whether it’s being edited or not (#1876674). This one is a bit trickier, as we want to limit layout shift when toggling edit mode, and we want a consistent focus indicator. We’ll experiment various solutions to find what feels right.
Finally, I wanted to emphasize that we do want to hear (hopefully constructive) feedback from you, web developers, so we can make better choices to support you. You can do that on Mastodon, Twitter, Discourse, Element and of course, on Bugzilla, our bug tracker (you can connect with a Github account). We’re a very small team, we definitely don’t know everything and we can’t test all the new libraries, frameworks and workflows that are created. So we really rely on your feedback and bug reports to make Firefox Developer Tools better, faster and more solid.
2024-03-15 Update
Starting Firefox 124, you can control the Enter key behavior from the settings panel.

Original Article
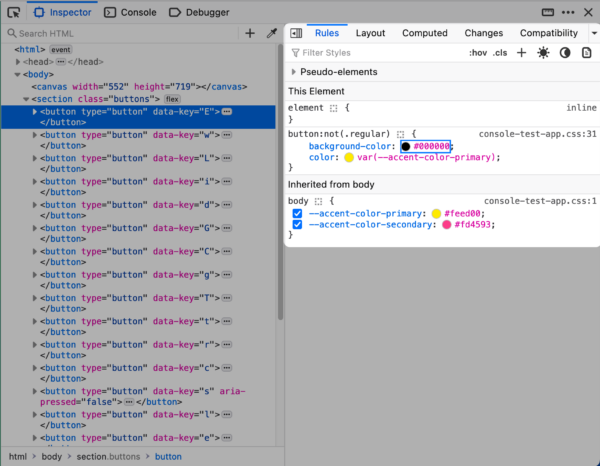
Starting Firefox 122, when editing a selector, a property name or a property value in the Inspector, the Enter key will no longer move the focus to the next input, but will validate what was entered and focus the matching element (#1861674). You can still use Ctrl + Enter (Cmd + Enter on macOS) or Tab to validate and move the focus to the next input.

background-color value was modified and validated with the Enter key. The value element is now focused (hence the focus indicator). Previously, this will have enabled the edit mode on the color property.Why?
When you click on a selector, a property name or a property value, a text input appears to modify the underlying value. Previously, when the user hit Enter, we advanced the editor to the next editable property, which is also directly turned into a text input. This behavior seems to exist since the Firebug days and every browsers Developers Tools implemented it, as it allowed to quickly edit multiple properties in a rule without leaving the keyboard.
In 2023 the Accessibility team at Mozilla ran an audit on DevTools and created a list of issues that needed to be fixed. One of the area we focused on was the Inspector, and especially keyboard navigation in the Rules view. As we were fixing those issues, making the keyboard navigation better, it struck us that it was unnecessary hard to exit “edit” mode with the keyboard only; the only way to do this was with the Esc key, but that also reverts any changes that was made in the text input! What I ended up doing most of the time is do validate with Enter, which moves the focus to the next input, then hit Esc to opt-out of the edit mode.
This extra step (and the unnecessary CPU cycles that goes with it) doesn’t seem justified when we already have other keyboard shortcut that can validate the input and move to the next one: Tab, which already existed and works across all browsers, and Ctrl (Cmd on macOS) + Enter, which we added based on user feedback (#1873416).
On top of that, this could be confusing for non-sighted user. In the web, you navigate through the inputs of a form with the Tab key, and Enter should validate the form. The change we made bring the Rules view behavior closer to regular forms, which should be more comfortable for non-sighted user, as well as people with no prior experience of the tool.
For those who’ve been using it for years or even decades (and all the DevTools team members fall onto that category), we know this is going to take a bit to get used to. We did fix some of the issues we saw in Tab and “edit mode” navigation, so when you hit Enter but wanted the focus to move to the next input, you should be able to hit Tab and then Enter to activate edit mode on the field you wanted to modify.
Again, we know this could be frustrating in the beginning, but, for us, the advantages this brings to the table makes it worthwhile, and I hope to you to.
Leave a Reply