Developer Tools help developers write and debug websites on Firefox. This newsletter gives an overview of the work we’ve done as part of the Firefox 126 Nightly release cycle.
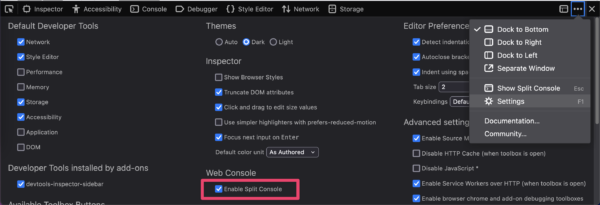
Firefox being an open source project, we are grateful to get contributions from people outside of Mozilla, like Artem Manushenkov who added a setting that can be used to disable the split console (#1731635).

Want to help? DevTools are written in HTML, CSS and JS so any web developer can contribute! Read how to setup the work environment and check the list of mentored issues
Performance
As announced in previous newsletters, we’re focusing on performance for a few months to make our tools as fast as they can be.
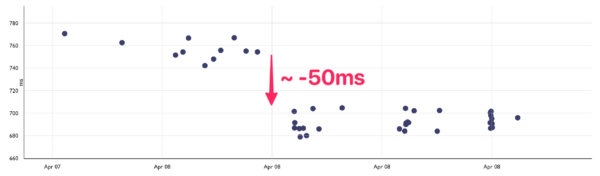
A few years back, we got a report from a user telling us that modifying a property in a rule from the Inspector was very slow (#1644138). The stylesheet they were using was massive, with 185K lines of code and a total size of approximately 4 MB, and our machinery to replace the rule content was not handling this well. After rewriting some old Javascript code in Rust (#1882964), the function call that was taking more than 500ms on my machine now only takes about 10ms. Yes, that’s 50 times faster! This also shows in less extreme cases: our performance tests are reporting an almost 10% improvement to display Rules in the Inspector 🎉

We also came across an issue that showed a pretty bad mistake when handling rules using pseudo-elements (#1886947), and fixing it, alongside some minor tweak (#1886818), got us another ~10% improvement when displaying Rules in the Inspector.
Finally, we realized we could have some unnecessary computation when editing a rule (#1888079, #1888081), so we fixed that for an even smoother experience.
Custom State
Firefox 126 adds support for CustomStateSet (mostly done by an external contributor, Keith Cirkel):
The
CustomStateSetinterface of the Document Object Model stores a list of states for an autonomous custom element, and allows states to be added and removed from the set.The interface can be used to expose the internal states of a custom element, allowing them to be used in CSS selectors by code that uses the element.
MDN
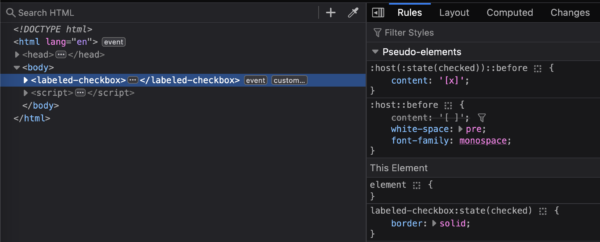
The MDN page has some nice examples on how this can be used to style custom elements based on a specific state. Rules using the :state() pseudo-class are displayed in the Inspector and its properties can be modified like any other rules.

You can quickly see which states are in the set when logging a CustomStateSet instance in the console (#1862896).
![Firefox DevTools Console with the following code being executed: `document.querySelector("labeled-checkbox")._internals.states`
The results shows an object whose header is`CustomStateSet [ "checked" ]`.
The object is expanded, and we can see that it has a `<entries>` node, which contains one item, which is `"checked"`](https://fxdx.dev/files/2024/05/CleanShot-2024-05-17-at-14.24.40-600x123.png)
And more…
- We’re currently working on migrating our CodeMirror usage to CodeMirror 6 (#1773246), which we hope will allow for performance improvement in the Debugger. This is a pretty big task and we’ll report progress in the next newsletters!
- We added support for Wasm exception handling proposal in the Debugger (#1885589)
- We’re now showing the color swatch when a CSS custom property is used in color definition (#1718894)
- In order to enable debugging Firefox on Android devices, we maintain an ADB extension, we finally released a new version of the DevTools ADB extension that is used by about:debugging. The extension is now shipping with notarized binaries and can be used on recent macOS versions (#1890843)
That’s all folks, see you in June for the 127 newsletter!
Leave a Reply